Navigasyonlu Dikey Menü 25Adet

Daha önce bloggerlar için birbirinden güzel yatay menüleri blog okulunda yayınlamıştık.Şimdi ise; 25 adet navigasyonlu dikey menü kodlarını sizlerle paylaşıp, temanıza uygun olanı blogunuza ekleme fırsatını sizlere sunuyoruz.Navigasyonlu Dikey Menüleri kenar çubuğunuza ekleyip blogunuza orjinal site havası verebilirsiniz.
Navigasyonlu Dikey Menüyü Bloguma Nasıl Eklerim?
Aşşağıda yayınladığımız 25 adet navigasyonlu dikey menülerden eklemek istediğinizin altında iki adet kod göreceksiniz.
1-CSS
2-Html
Kumanda Paneli> Tasarım> Htmlyi Düzenle yolunu takip edip widget şablonlarını genişlet kutucuğunu işaretliyoruz.Kodlar içierisinde Ctrl+F yardımı ile ]]></b:skin> kodunu buluyoruz, seçtiğiniz navigasyonlu dikey menüye ait CSS kodunu bulduğunuz ]]></b:skin> kodundan önceki satıra yapıştırıp şablonumuzu kaydediyoruz.CSS kodunu ekledikten sonra Kumanda Paneli>Tasarım>Gadget Ekle>Html/Javascript yolunu takip edip seçtiğimiz navigasyonlu menüye ait html kodunu açılan gadgetimizin içine yapıştırıp kaydediyoruz.
Linklerimizi HTML kısmındaki kodlara ekliyeceğiz;
Örnek:#1 yerine http://blogokulu.blogspot.com/ gibi.
kırmızı renkle yazdığımız yere menüde görünmesini istediğiniz ismi yazıyorsunuz.
Örnek:Link 1 yerine Blog Okulu gibi.
Not:Menü genişliklerini CSS kodları içerisinde bulunan width:200px değerini değiştirerek ayarlayabilirsiniz.


CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:
 CSS Kodu:
CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menüyü Bloguma Nasıl Eklerim?
Aşşağıda yayınladığımız 25 adet navigasyonlu dikey menülerden eklemek istediğinizin altında iki adet kod göreceksiniz.
1-CSS
2-Html
Kumanda Paneli> Tasarım> Htmlyi Düzenle yolunu takip edip widget şablonlarını genişlet kutucuğunu işaretliyoruz.Kodlar içierisinde Ctrl+F yardımı ile ]]></b:skin> kodunu buluyoruz, seçtiğiniz navigasyonlu dikey menüye ait CSS kodunu bulduğunuz ]]></b:skin> kodundan önceki satıra yapıştırıp şablonumuzu kaydediyoruz.CSS kodunu ekledikten sonra Kumanda Paneli>Tasarım>Gadget Ekle>Html/Javascript yolunu takip edip seçtiğimiz navigasyonlu menüye ait html kodunu açılan gadgetimizin içine yapıştırıp kaydediyoruz.
Linklerimizi HTML kısmındaki kodlara ekliyeceğiz;
<li><a href="#1" >Link 1</a></li>
<li><a href="#2" >Link 2</a></li>
<li><a href="#3" >Link 3</a></li>
<li><a href="#4" >Link 4</a></li>
<li><a href="#5" >Link5</a></li>
Örnek:#1 yerine http://blogokulu.blogspot.com/ gibi.
kırmızı renkle yazdığımız yere menüde görünmesini istediğiniz ismi yazıyorsunuz.
Örnek:Link 1 yerine Blog Okulu gibi.
Not:Menü genişliklerini CSS kodları içerisinde bulunan width:200px değerini değiştirerek ayarlayabilirsiniz.
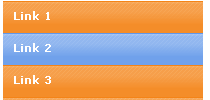
Navigasyonlu Dikey Menü #1

CSS Kodu:
HTML Kodu:
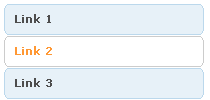
Navigasyonlu Dikey Menü #2

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #3

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #4

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #5

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #6

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #7

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #8

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #9

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #10

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #11

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #12

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #13

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #14

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #15

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #16

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #17

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #18

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #19

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #20

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #21

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #22

HTML Kodu:
Navigasyonlu Dikey Menü #23

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #24

CSS Kodu:
HTML Kodu:
Navigasyonlu Dikey Menü #25

CSS Kodu:
HTML Kodu:
