Blogger Sayfa Numaralandirma (Page Navi) Eklentisi-Animasyonlu

Bildiğiniz gibi blogger şablonlarının çoğunda sayfa numaralandırma eklentisi yok.Sayfalar arasında geçiş, sayfa sonunda bulunan daha eski kayıtlar, daha yeni kayıtlar gibi linklerle sağlanıyor.Daha önce sizlere "blogger sayfa numaralandırma eklentisini"(Page Navi), kod ekleme yöntemi ile anlatmıştık.Şimdi ise herkesin yapabileceği, basit kafa karıştırmayacak, üstelik daha şık görünümlü, animasyonlu sayfa numaralandırma eklentilerinden beğendiğinizi yada temanıza uygun tasarımdaki sayfa numaralandırma eklentisini gadget ekleme yöntemiyle blogunuza uygulamayı sizlere anlatacağız.
Yapmanız gereken işlem çok basit 2-3 saniyenizi bile almayacak;
Kumanda Paneli>Tasarım>Gadget Ekle>Html/Javascript yolunu takip ediyoruz.Aşşağıda beğendiğimiz sayfa numaralandırma eklentilerinden altında bulunan kodu kopyalayıp açılan gadgetimizin içine yapıştırıp kaydediyoruz. (Gadgete başlık eklemeyin) .Sayfa Numaralandırma Eklentimiz kullanıma hazır.
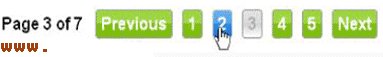
1.Tema:Yeşil Sayfa Numaralandırma Eklentisi

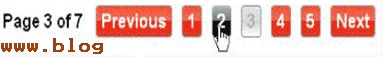
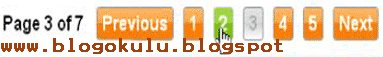
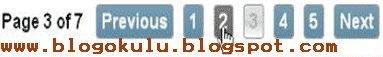
2.Tema:Turuncu Sayfa Numaralandırma Eklentisi




Yapmanız gereken işlem çok basit 2-3 saniyenizi bile almayacak;
Kumanda Paneli>Tasarım>Gadget Ekle>Html/Javascript yolunu takip ediyoruz.Aşşağıda beğendiğimiz sayfa numaralandırma eklentilerinden altında bulunan kodu kopyalayıp açılan gadgetimizin içine yapıştırıp kaydediyoruz. (Gadgete başlık eklemeyin) .Sayfa Numaralandırma Eklentimiz kullanıma hazır.
1.Tema:Yeşil Sayfa Numaralandırma Eklentisi
<!-- Stylish Colored Page Navigation Widget For Blogger By Blog Okulu @ http://www.blogokulu.blogspot.com --><style type="text/css">
#blog-pager{padding:10px 0 !important;clear:both;}
.showpageArea {font-weight: bold;margin:5px;}
.showpageArea a {text-decoration:underline;color: #fff;}
.showpageNum a, .showpage a {color: #fff;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px;margin:0 3px;padding:3px 5px; background: #9dd53a; background: -moz-linear-gradient(top, #9dd53a 0%, #a1d54f 50%, #80c217 51%, #7cbc0a 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#9dd53a), color-stop(50%,#a1d54f), color-stop(51%,#80c217), color-stop(100%,#7cbc0a)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#9dd53a', endColorstr='#7cbc0a',GradientType=0 ); }
.showpageNum a:hover, .showpage a:hover {border: 1px solid #ccc; background: #6db3f2; background: -moz-linear-gradient(top, #6db3f2 0%, #54a3ee 50%, #3690f0 51%, #1e69de 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#6db3f2), color-stop(50%,#54a3ee), color-stop(51%,#3690f0), color-stop(100%,#1e69de)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#6db3f2', endColorstr='#1e69de',GradientType=0 ); }
.showpagePoint {color: #aaaaaa;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #e2e2e2; background: -moz-linear-gradient(top, #e2e2e2 0%, #dbdbdb 50%, #d1d1d1 51%, #fefefe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e2e2e2), color-stop(50%,#dbdbdb), color-stop(51%,#d1d1d1), color-stop(100%,#fefefe)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=0 ); }
.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#fff;}
</style><script type="text/javascript">
var home_page="/";
var urlactivepage=location.href;
var postperpage=5;
var numshowpage=5;
var upPageWord ='Önceki';
var downPageWord ='Sonraki';
</script>
<script src='http://scriptabufarhan.googlecode.com/svn/trunk/pagenaviv202-min.js' type='text/javascript'></script>
<!-- Stylish colored Numbered Page Navigation Widget For Blogger By Blog Okulu @ http://www.blogokulu.blogspot.com -->
2.Tema:Turuncu Sayfa Numaralandırma Eklentisi
<!-- Stylish Colored Page Navigation Widget For Blogger By Blog Okulu @ http://www.blogokulu.blogspot.com --><style type="text/css">
#blog-pager{padding:5px 0 !important;clear:both;}
.showpageArea {font-weight: bold;margin:5px;}
.showpageArea a {text-decoration:underline;color: #fff;}
.showpageNum a, .showpage a {color: #fff;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #ffb76b; background: -moz-linear-gradient(top, #ffb76b 0%, #ffa73d 50%, #ff7c00 51%, #ff7f04 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffb76b), color-stop(50%,#ffa73d), color-stop(51%,#ff7c00), color-stop(100%,#ff7f04)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffb76b', endColorstr='#ff7f04',GradientType=0 ); }
.showpageNum a:hover, .showpage a:hover {border: 1px solid #ccc; background: #9dd53a; background: -moz-linear-gradient(top, #9dd53a 0%, #a1d54f 50%, #80c217 51%, #7cbc0a 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#9dd53a), color-stop(50%,#a1d54f), color-stop(51%,#80c217), color-stop(100%,#7cbc0a)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#9dd53a', endColorstr='#7cbc0a',GradientType=0 ); }
.showpagePoint {color: #aaaaaa;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #e2e2e2; background: -moz-linear-gradient(top, #e2e2e2 0%, #dbdbdb 50%, #d1d1d1 51%, #fefefe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e2e2e2), color-stop(50%,#dbdbdb), color-stop(51%,#d1d1d1), color-stop(100%,#fefefe)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=0 ); }
.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#fff;}
</style><script type="text/javascript">
var home_page="/";
var urlactivepage=location.href;
var postperpage=5;
var numshowpage=5;
var upPageWord ='Önceki';
var downPageWord ='Sonraki';
</script>
<script src='http://scriptabufarhan.googlecode.com/svn/trunk/pagenaviv202-min.js' type='text/javascript'></script>
<!-- Stylish colored Numbered Page Navigation Widget For Blogger By Blog Okulu @ http://www.blogokulu.blogspot.com --><!-- Stylish Colored Page Navigation Widget For Blogger By Blog Okulu @ http://www.blogokulu.blogspot.com --><style type="text/css">
#blog-pager{padding:5px 0 !important;clear:both;}
.showpageArea {font-weight: bold;margin:5px;}
.showpageArea a {text-decoration:underline;color: #fff;}
.showpageNum a, .showpage a {color: #fff;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #3b679e; background: -moz-linear-gradient(top, #3b679e 0%, #2b88d9 50%, #207cca 51%, #7db9e8 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3b679e), color-stop(50%,#2b88d9), color-stop(51%,#207cca), color-stop(100%,#7db9e8)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3b679e', endColorstr='#7db9e8',GradientType=0 ); }
.showpageNum a:hover, .showpage a:hover {border: 1px solid #ccc; background: #aebcbf; background: -moz-linear-gradient(top, #aebcbf 0%, #6e7774 50%, #0a0e0a 51%, #0a0809 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#aebcbf), color-stop(50%,#6e7774), color-stop(51%,#0a0e0a), color-stop(100%,#0a0809)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#aebcbf', endColorstr='#0a0809',GradientType=0 ); }
.showpagePoint {color: #aaaaaa;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #e2e2e2; background: -moz-linear-gradient(top, #e2e2e2 0%, #dbdbdb 50%, #d1d1d1 51%, #fefefe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e2e2e2), color-stop(50%,#dbdbdb), color-stop(51%,#d1d1d1), color-stop(100%,#fefefe)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=0 ); }
.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#fff;}
</style><script type="text/javascript">
var home_page="/";
var urlactivepage=location.href;
var postperpage=5;
var numshowpage=5;
var upPageWord ='Önceki';
var downPageWord ='Sonraki';
</script>
<script src='http://scriptabufarhan.googlecode.com/svn/trunk/pagenaviv202-min.js' type='text/javascript'></script>
<!-- Stylish colored Numbered Page Navigation Widget For Blogger By Blog Okulu @ http://www.blogokulu.blogspot.com -->
<!-- Stylish Colored Page Navigation Widget For Blogger By Blog Okulu @ http://www.blogokulu.blogspot.com --><style type="text/css">
#blog-pager{padding:5px 0 !important;clear:both;}
.showpageArea {font-weight: bold;margin:5px;}
.showpageArea a {text-decoration:underline;color: #fff;}
.showpageNum a, .showpage a {color: #fff;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #f85032; background: -moz-linear-gradient(top, #f85032 0%, #f16f5c 50%, #f6290c 51%, #f02f17 71%, #e73827 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f85032), color-stop(50%,#f16f5c), color-stop(51%,#f6290c), color-stop(71%,#f02f17), color-stop(100%,#e73827)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f85032', endColorstr='#e73827',GradientType=0 ); }
.showpageNum a:hover, .showpage a:hover {border: 1px solid #ccc; background: #aebcbf; background: -moz-linear-gradient(top, #aebcbf 0%, #6e7774 50%, #0a0e0a 51%, #0a0809 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#aebcbf), color-stop(50%,#6e7774), color-stop(51%,#0a0e0a), color-stop(100%,#0a0809)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#aebcbf', endColorstr='#0a0809',GradientType=0 ); }
.showpagePoint {color: #aaaaaa;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #e2e2e2; background: -moz-linear-gradient(top, #e2e2e2 0%, #dbdbdb 50%, #d1d1d1 51%, #fefefe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e2e2e2), color-stop(50%,#dbdbdb), color-stop(51%,#d1d1d1), color-stop(100%,#fefefe)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=0 ); }
.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#fff;}
</style><script type="text/javascript">
var home_page="/";
var urlactivepage=location.href;
var postperpage=5;
var numshowpage=5;
var upPageWord ='Önceki';
var downPageWord ='Sonraki';
</script>
<script src='http://scriptabufarhan.googlecode.com/svn/trunk/pagenaviv202-min.js' type='text/javascript'></script>
<!-- Stylish colored Numbered Page Navigation Widget For Blogger By Blog Okulu @ http://www.blogokulu.blogspot.com -->
<!-- Stylish Colored Page Navigation Widget For Blogger By Blog Okulu @ http://www.blogokulu.blogspot.com --><style type="text/css">
#blog-pager{padding:5px 0 !important;clear:both;}
.showpageArea {font-weight: bold;margin:5px;}
.showpageArea a {text-decoration:underline;color: #fff;}
.showpageNum a, .showpage a {color: #fff;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #789EB1; background: -moz-linear-gradient(top, #789EB1 0%, #618FA7 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#789EB1), color-stop(100%,#618FA7)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#789EB1', endColorstr='#618FA7',GradientType=0 ); }
.showpageNum a:hover, .showpage a:hover {border: 1px solid #ccc;background: #7d7e7d; background: -moz-linear-gradient(top, #7d7e7d 0%, #6B6B6B 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#6B6B6B)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#6B6B6B',GradientType=0 ); }
.showpagePoint {color: #aaaaaa;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #e2e2e2; background: -moz-linear-gradient(top, #e2e2e2 0%, #dbdbdb 50%, #d1d1d1 51%, #fefefe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e2e2e2), color-stop(50%,#dbdbdb), color-stop(51%,#d1d1d1), color-stop(100%,#fefefe)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=0 ); }
.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#fff;}
</style><script type="text/javascript">
var home_page="/";
var urlactivepage=location.href;
var postperpage=5;
var numshowpage=5;
var upPageWord ='Önceki';
var downPageWord ='Sonraki';
</script>
<script src='http://scriptabufarhan.googlecode.com/svn/trunk/pagenaviv202-min.js' type='text/javascript'></script>
<!-- Stylish colored Numbered Page Navigation Widget For Blogger By Blog Okulu@ http://www.blogokulu.blogspot.com -->
